当我们有需求对开发的项目做一些辅助式工具,例如性能检测工具、DOM筛选工具、资源管理工具等等便于我们开发、测试的工具。我们就需要浏览器的扩展来实现,我们一般称之为浏览器插件。用比较正式的话来解释,Chrome插件是一个用Web技术开发、用来增强浏览器功能的软件,它其实就是一个由HTML、CSS、JS、图片等资源组成的一个.crx后缀的压缩包。它就是一个网站类的应用。
打开Chrome的更多工具 -> 拓展程序,就能看到你当前已有的一些插件(平时不用的就关掉,这些也很耗性能的!)。

拓展程序
打开右上角的开发者模式,会多出一个top栏,最左边有一个“加载已解压的扩展程序”,从这里就可以导入你自己开发的Chrome插件了,至于怎么写,看下面。

打开开发者模式的拓展程序
我们主要聊一下Chrome的插件开发,其实例如Firefox也有自己的插件,但是Chrome的使用的更广泛,且Chrome插件还可以用在所有使用webkit内核的国产浏览器上,而Firefox插件只能用在Firefox上,而且Firefox浏览器也对Chrome的插件有一定的支持。
1. Chrome插件能干啥?
2. 6个核心文件
3. 几个展现形式
4. js文件对比
5. 其他
一、Chrome插件的作用
其实我平时用的最多的情况就是用它来做性能检测,毕竟Chrome自带的Perfromance,Memory之类的插件给的东西有点多,不是我都需要,都给我有点鸡肋,不如就根据自己的项目的实际情况,根据项目的运转,直接获取一些需要的数据,然后整理成csv,然后导入excel,做一个曲线图,这样更直观的能看到整体的性能情况,而且可以多次数据整合进行比对,还能看到每次优化的结果,显而易见,这就类似一个小型的打点工具。
当然它的功能远不止这些,它可以做到还有很多,比如:
窗口控制
书签控制
性能检测
下载控制
标签控制
资源管理
网络通信控制
事件监听
......
二、6个核心文件
1. manifest.json
要说Chrome插件,最核心的就是manifest.json这个文件,保存着整个插件的配置。
- {
-
- "manifest_version": 2,
-
- "name": "demo",
-
- "version": "1.0.0",
-
- "description": "一个小Chrome插件",
-
- "icons":
- {
- "icon1": "img/icon1.png",
- "icon2": "img/icon2.png"
- },
-
- "background":
- {
-
- "page": "background.html"
-
- },
-
- "browser_action":
- {
- "default_icon": "img/icon.png",
-
- "default_title": "这是一个示例Chrome插件",
- "default_popup": "popup.html"
- },
-
-
-
-
- "content_scripts":
- [
- {
-
-
- "matches": ["<all_urls>"],
-
- "js": ["js/jquery-1.8.3.js", "js/content-script.js"],
-
- "css": ["css/custom.css"],
-
- "run_at": "document_start"
- },
-
- {
- "matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
- "js": ["js/show-image-content-size.js"]
- }
- ],
-
- "permissions":
- [
- "contextMenus",
- "tabs",
- "notifications",
- "webRequest",
- "webRequestBlocking",
- "storage",
- "http://*/*",
- "https://*/*"
- ],
-
- "web_accessible_resources": ["js/inject.js"],
-
- "homepage_url": "https://www.baidu.com",
-
- "chrome_url_overrides":
- {
-
- "newtab": "newtab.html"
- },
-
- "options_page": "options.html",
-
- "options_ui":
- {
- "page": "options.html",
-
- "chrome_style": true
- },
-
- "omnibox": { "keyword" : "go" },
-
- "default_locale": "zh_CN",
-
- "devtools_page": "devtools.html"
- }
2. content-scripts
顾名思义,content_scripts是一种向主页面注入脚本的方式,例如可以向主页面添加一个全局按钮,可以控制全局的静音,或者漂浮广告、定制化样式等等。
- {
-
- "content_scripts":
- [
- {
-
-
- "matches": ["<all_urls>"],
-
- "js": ["js/jquery-1.8.3.js", "js/content-script.js"],
-
- "css": ["css/custom.css"],
-
- "run_at": "document_start"
- }
- ],
- }
content_scripts和主页面共享一个DOM,所以可以在脚本里直接控制主页面的DOM层,但是不共享JS层,即content_scripts无法访问主页面里的js文件,但是Chrome插件里依然有方法可以处理 ---- 注入脚本。而且content_scripts也不能访问chrome下的大部分的api,毕竟这个文件主要处理的是向主页面注入脚本,浏览器层的处理交由后续的文件处理。若真有需求调用其他不支持的api,可以与background.js通信,然后在background.js里处理。
content_scripts仅支持一下几个api。
- chrome.extension(getURL , inIncognitoContext , lastError , onRequest , sendRequest)
- chrome.i18n
- chrome.runtime(connect , getManifest , getURL , id , onConnect , onMessage , sendMessage)
- chrome.storage
3.background
“后台”页面,一直常驻于后台,声明周期也是所有Chrome插件的页面里最长的,从浏览器打开到浏览器关闭。background里主要处理初始化、全局事件等。
background可以调用除了devtools以外几乎所有的Chrome扩展api,而且可以无视跨域,可以访问任何网站,不需要要求对方设置CORS。
- {
-
- "background":
- {
-
- "page": "background.html"
-
- },
- }
background可以通过chrome-extension://xxx/background.html的方式直接访问,但访问的只是一个新的页面,并不是后台开启的那个页面。不过可以通过这种方式来调试background。
4. event_pages
event_pages整体和background类似,但是生命周期不同,按需加载,空闲时关闭。event_pages是因为考虑到background长时间挂载影响性能而出现的,不过background实际上并不会很消耗性能,所以可以先忽略。
- {
- "background":
- {
- "scripts": ["event-page.js"],
- "persistent": false
- },
- }
5. popup
popup是点击browser_action或者page_action图标时打开的一个小窗口网页,焦点离开网页就立即关闭,一般用来做一些临时性的交互。
- {
- "browser_action":
- {
- "default_icon": "img/icon.png",
-
- "default_title": "这是一个示例Chrome插件",
- "default_popup": "popup.html"
- }
- }

popup.html
popup的权限和background类似,但是生命周期不同,失焦关闭之后就结束了。
6.注入脚本
是一种通过DOM操作的方式向页面注入JS的方式。content_script有一个很大的“缺陷”,虽然它可以操作DOM,但是无法访问页面中的JS,DOM也不能调用它,也就是无法在DOM中通过绑定事件的方式调用content-script中的代码(包括直接写onclick和addEventListener这2种方式都不行)。
-
- function injectJs(jsPath) {
- jsPath = jsPath || 'js/inject.js';
- var temp = document.createElement('script');
- temp.setAttribute('type', 'text/javascript');
- temp.src = chrome.extension.getURL(jsPath);
- temp.onload = function() {
- this.parentNode.removeChild(this);
- };
- document.head.appendChild(temp);
- }
且想要在web中直接访问插件中的资源,需要在manifest.json中仍需要显示声明这个文件
- {
-
- "web_accessible_resources": ["js/inject.js"],
- }
三、几个展现形式
1.browserAction(工具栏右上角)

browserAction
通过配置browser_action可以在浏览器的右上角增加一个图标,
- "browser_action":
- {
- "default_icon": "img/icon.png",
- "default_title": "这是一个示例Chrome插件",
- "default_popup": "popup.html"
- }
default_icon用来设置图标,推荐使用宽高都为19像素的图片,大图标会被缩小,格式推荐png,除了在manifest中配置,也可以调用setIcon()方法。
default_title用来设置tooltip标题,除了在manifest中配置,或调用setTitle()方法。
还可以在图标上添加badge,就是在图标上显示一些文本,可以用来更新一些小的扩展状态提示信息。因为badge空间有限,所以只支持4个以下的字符(英文4个,中文2个)。badge无法通过配置文件来指定,必须通过代码实现,设置badge文字和颜色可以分别使用setBadgeText()和setBadgeBackgroundColor()。
- chrome.browserAction.setBadgeText({text: '呵呵'});
- chrome.browserAction.setBadgeBackgroundColor({color: [255, 0, 0, 255]});
2.pageAction(地址栏右侧)
pageAction指的是在当某些特定页面打开才显示的图标。在早些版本的Chrome是将pageAction放在地址栏的最右边,左键单击弹出popup,右键单击则弹出相关默认的选项菜单。而新版的Chrome更改了这一策略,pageAction和普通的browserAction一样也是放在浏览器右上角,只不过没有点亮时是灰色的,点亮了才是彩色的,灰色时无论左键还是右键单击都是弹出选项。
- {
- "page_action":
- {
- "default_icon": "img/icon1.png",
- "default_title": "这是一个pageAction",
- "default_popup": "popup.html"
- },
- "permissions": ["declarativeContent"]
- }
3.右键菜单
通过开发Chrome插件可以自定义浏览器的右键菜单。
菜单项里还可以设置多种类型的组件,例如单选,多选等等,具体api见官网
-
- {"permissions": ["contextMenus"]}
-
-
- chrome.contextMenus.create({
- title: "测试右键菜单",
- onclick: function(){alert('点击了右键菜单!');}
- });
4.override(覆盖特定页面)
使用override页可以将Chrome默认的一些特定页面替换,改为使用扩展提供的页面。
扩展可以替代如下页面:
注意:
- 一个扩展只能替代一个页面;
- 不能替代隐身窗口的新标签页;
- 网页必须设置title,否则用户可能会看到网页的URL,造成困扰;
- "chrome_url_overrides":
- {
- "newtab": "newtab.html",
- "history": "history.html",
- "bookmarks": "bookmarks.html"
- }
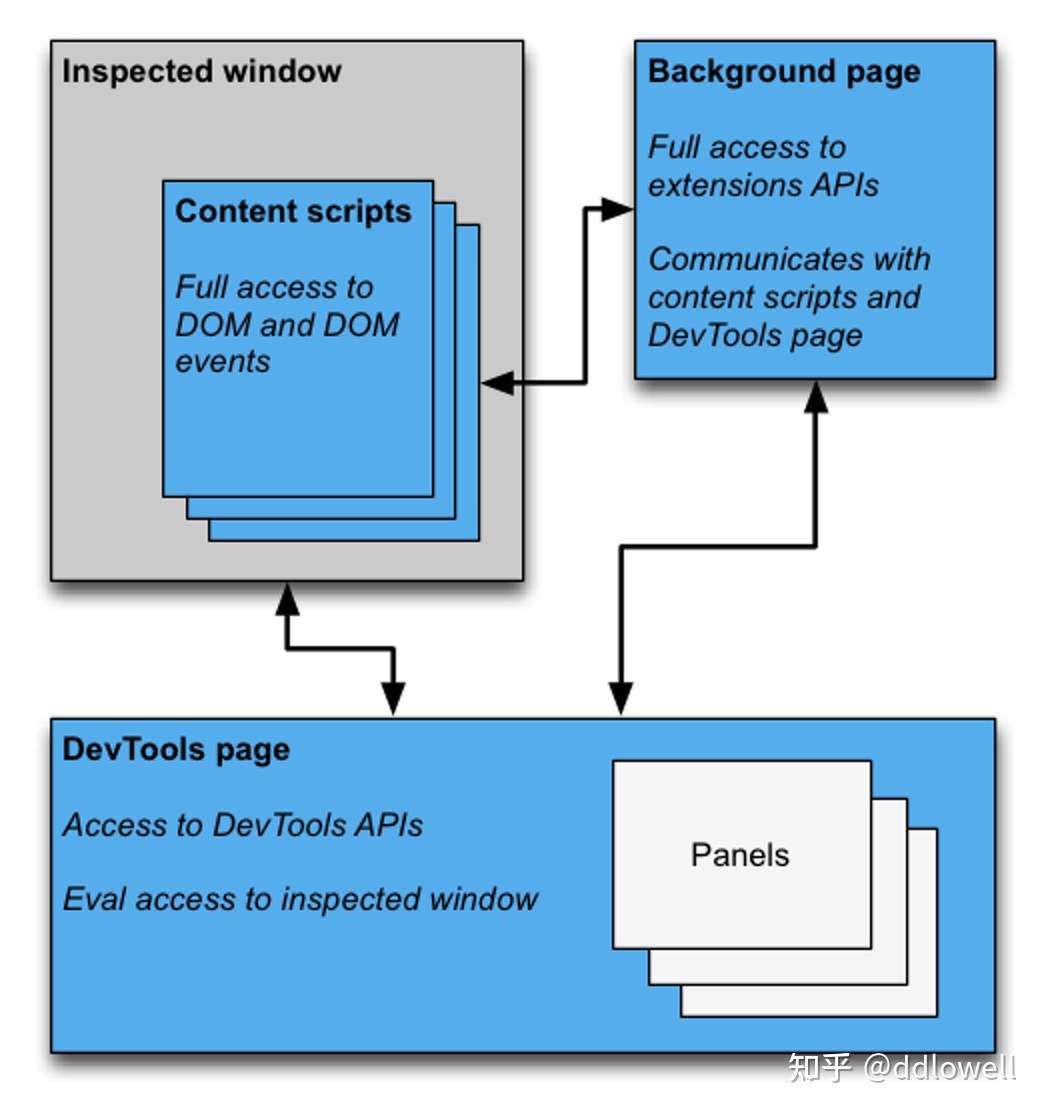
5.devTools(开发者工具)
Chrome插件还可以增加开发者工具中的扩展,这个是Chrome插件最常用的一个地方,主要表现在:
1. 自定义一个和多个和Elements、Console、Sources等同级别的面板;
2. 自定义侧边栏(sidebar),目前只能自定义Elements面板的侧边栏;
DevTools 扩展的结构与任何其他扩展一样:它可以有一个背景页面、内容脚本和其他项目。此外,每个 DevTools 扩展都有一个 DevTools 页面,可以访问 DevTools API。
每次打开 DevTools 窗口时,都会创建一个扩展的 DevTools 页面实例。DevTools 页面在 DevTools 窗口的整个生命周期内都存在。DevTools 页面可以访问 DevTools API 和一组有限的扩展 API。具体来说,DevTools 页面可以:
DevTools 页面不能直接使用大多数扩展 API。它可以访问内容脚本可以访问的 extension 和 runtime API的相同子集。
- {
-
- "devtools_page": "devtools.html"
- }
在devtools.html中其实只以下几行。
- <!DOCTYPE html>
- <html>
- <head></head>
- <body>
- <script type="text/javascript" src="./devtools.js"></script>
- </body>
- </html>
真正重要的是devtools.js。
-
-
- chrome.devtools.panels.create('MyPanel', 'img/icon1.png', 'myPanel.html', function (panel) {
- console.log('自定义面板创建成功!');
- });
-
-
- chrome.devtools.panels.elements.createSidebarPane("Images", function (sidebar) {
- sidebar.setExpression('document.querySelectorAll("img")', 'All Images');
- });
若想要调试这个页面,其实可以在开发者工具下在开一个开发者工具,第二个开的检查的就是咱们开发的插件的页面了,可以在Sources中找到对应的脚本,可以在Elements中查看DOM节点的样式。
在修改完代码后,往往需要在扩展程序里刷新当前的插件,或者卸载重新加载,然后关闭当前的开发者工具,重新打开,才能生效(开发者工具所属的主页面不用刷新)。
6.桌面通知
Chrome提供了一个chrome.notifications API以便插件推送桌面通知,在background中,无论是使用 chrome.notifications 还是 Notification 都不需要申请权限(HTML5方式需要申请权限),直接使用即可。
- chrome.notifications.create(null, {
- type: 'basic',
- iconUrl: 'img/icon1.png',
- title: '一个标题',
- message: '您刚才点击了jquery查询按钮!'
- });
7.还有omnibox和option(选项页),我觉得不怎么常用,这里不做赘述了。
如果想了解,下方挂了官网链接。
四、js文件对比
Chrome插件的JS主要可以分为这5类:注入脚本、content-script、popup js、background js 和 devtools js
1.权限
| JS种类 |
可访问的API |
DOM访问情况 |
JS访问情况 |
直接跨域 |
| 注入脚本 |
和普通JS无任何差别,不能访问任何扩展API |
可以访问 |
可以访问 |
不可以 |
| content script |
和普通JS无任何差别,不能访问任何扩展API |
可以访问 |
不可以 |
不可以 |
| popup js |
可访问绝大部分API,除了devtools系列 |
不可直接访问 |
不可以 |
可以 |
| background js |
可访问绝大部分API,除了devtools系列 |
不可直接访问 |
不可以 |
可以 |
| devtools js |
只能访问 devtools、extension、runtime等部分API |
可以访问 |
可以访问 |
不可以 |
2.调试方式
| JS类型 |
调试方式 |
| 注入脚本 |
正常打开开发者工具 |
| content script |
打开console |
| popup js |
popup页面右键审查元素 |
| background js |
插件管理页点击背景页,(时刻关注background下的bug,以防影响其他部分,这里的问题往往不易察觉) |
| devtools js |
开发者工具下再打开开发者工具 |
3.消息通信
| |
注入脚本 |
content script |
popup js |
background js |
| 注入脚本 |
- |
window.postMessage |
- |
- |
| content script |
window.postMessage |
- |
chrome.runtime.sendMessage chrome.runtime.connect |
chrome.runtime.sendMessage chrome.runtime.connect |
| popup js |
- |
chrome.tabs.sendMessage chrome.tabs.connect |
- |
chrome.extension. getBackgroundPage() |
| background js |
- |
chrome.tabs.sendMessage chrome.tabs.connect |
chrome.extension.getViews |
- |
| devtools js |
chrome.devtools. inspectedWindow.eval |
- |
chrome.runtime.sendMessage |
chrome.runtime.sendMessage |
五、其他
1. 本地存储
本地存储建议用 chrome.storage 而不是普通的 localStorage ,区别有好几点,个人认为最重要的2点区别是:
chrome.storage 是针对插件全局的,即使你在 background 中保存的数据,在 content-script 也能获取到;
chrome.storage.sync 可以跟随当前登录用户自动同步,这台电脑修改的设置会自动同步到其它电脑,很方便,如果没有登录或者未联网则先保存到本地,等登录了再同步至网络;
需要声明 storage 权限,有 chrome.storage.sync 和 chrome.storage.local 2种方式可供选择,使用示例如下:
-
- chrome.storage.sync.get({color: 'red', age: 18}, function(items) {
- console.log(items.color, items.age);
- });
-
- chrome.storage.sync.set({color: 'blue'}, function() {
- console.log('保存成功!');
- });
2. 打包发布
在扩展程序页面,点击“打包扩展程序”,然后会生成一个.crx文件,要发布到Google应用商店的话需要先登录你的Google账号,然后花5个$注册为开发者。
然后就可以开始你的Chrome插件开发之旅了,开发一些有意思发,方便的插件发布到商店,说不定还可以赚点钱。